Как сжать фотографию без потери качества
для размещения в интернете
Зачем оптимизировать фотографии для интернета - ведь мы потеряем в качестве? Часто такие вопросы возникают у начинающего фотографа при упоминании о сжатии фотографий для размещения в интернете. Замечательно, если у вас скоростной интернет! А если у вас ещё и скоростной мобильный интернет - тогда вам очень повезло!
Однако, не стоит забывать, что не у всех есть такая возможность. Большая часть населения России (да и многих других стран Восточной Европы и Азии) не могут пока позволить себе быстрое и, самое важное, устойчивое интернет соединение. Особенно если есть возможность использовать только мобильный интернет. При низкой скорости интернет соединения 1 Мбайт информации может загружается более 2 минут, а средний размер фотографии 10Мп фотоаппарата в формате JPEG составляет примерно 6-8 Мб.
Теперь представьте, что на вашей интернет-страничке не одна фотография, а несколько.... Вы же размещаете свои фотографии для того, чтобы их могли посмотреть другие пользователи интернета? А сами вы будете ждать загрузки фотографий на странице так долго? Скорее всего нет! А если интернет-соединение в добавок ещё и неустойчивое?
Да и по электронной почте посылать такие объёмы информации другу с "медленным" интернетом, просто неуважительно! А если учесть, что количество пикселей в цифровых фотоаппаратах растёт с той же скоростью, что и интернет технологии, то вряд ли мы сможем не думать об этом вопросе в будущем. Остаётся только один выход - сжимать фотографии перед отправкой в мировую электронную сеть.
Итак цель оптимизации фотографий для интернета мы уже выяснили, а исходя из цели ставим перед собой задачу: изменить размер фотографии до принятого 1 в интернете размера 800 × 600 пикселей и немного ужать объём файла, контролируя при этом качество картинки.
Один из самых качественных и достаточно быстрых способов оптимизации сжатия фотографий для интернета - это использование соответствующей функции Adobe Photoshop - Save For Web.
Оптимизация сжатия фотографий для размещения в интернете
Пошаговая инструкция для Photoshop
1. Загрузка фотографии в окно Sawe For Web & Devices
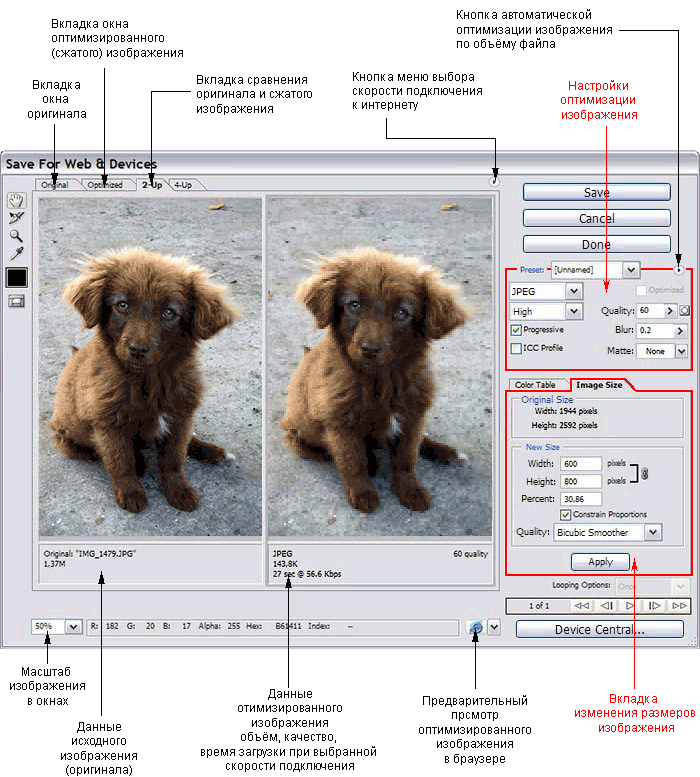
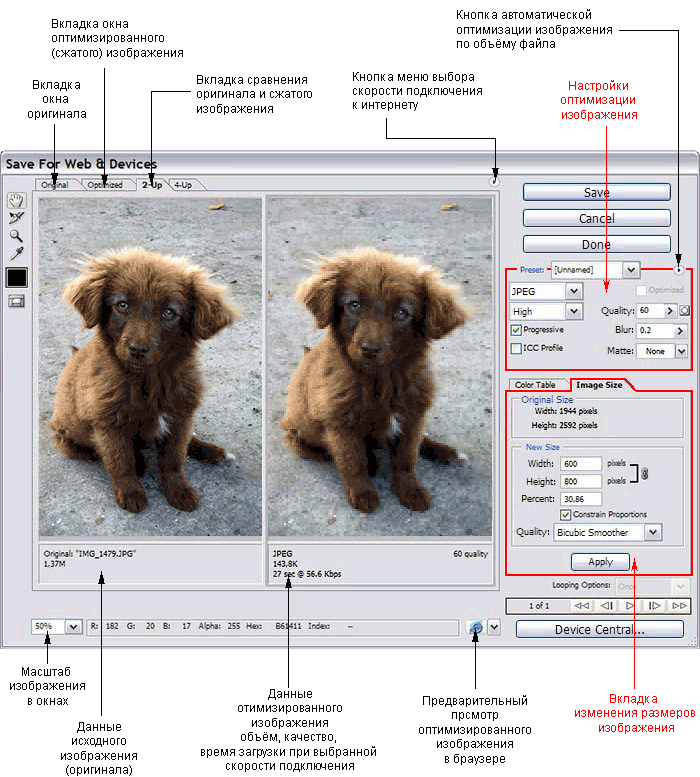
Итак, открываем нашу фотографию в фотошопе, запускаем команду File>Save For Web & Devices... или просто жмём "хитрое" сочетание клавиш: Alt+Shift+Ctrl+S и пред нами открывается "страшное" на первый взгляд окно под названмем Save For Web & Devices, что в переводе обозначает Сохранить Для Интернета и др. Устройств.
Не нужно боятся большого количества кнопочек и настроек - мы будем использовать лишь некоторую часть предлагаемых функций - нужные нам зоны я выделил красным цветом. Но и в этих зонах, нам понадобятся не все настройки.
На любом этапе оптимизации фотографии для интернета вы можете прямо из окна Save For Web & Devices запустить браузер и посмотреть как будет выглядеть ваша работа в его окне - значок Internet Explorer внизу окна оптимизации фотографий для интернета.

|
Save For Web & Devices - инструменты сжатия изображений |
Если вы уже успели изучить, что находится в открывшемся окне (просто поводите мышкой по картинке выше, задерживая там, где появится знак вопроса), то мы приступаем к оптимизации фотографий для размещения в интернете.

|
Save For Web & Devices - инструменты сжатия изображений Загрузить увеличенный вариант куртинки |
2. Уменьшаем размер изображения - Image Size
Ставим галочку Constrain Proportions (Сохранить Пропорции).
В окошке With (Ширина) поля New Size (Новый Размер) ставим 800 для горизонтального снимка или 600
для вертикального снимка. Ширина снимка (Height) и процент уменьшения (Percent) изменятся автоматически.
3. Оптимизируем качество сжатия фотографии
Для того, чтобы объём файл фотографии "вписался" в требуемый объём 80-100 Кбайт и при фотография не сильно отличалась от несжатого оригинала делаеем следующее:
- В окошке Quality (Качество) выбираем Bicubic Smoother (Бикубический сглаженный)
Нажимаем кнопку Apply (Применить) и в окне просмотра видим изменения. - Настраиваем величину сжатия снимка (оптимизации) изображения
- Выбираем или оставляем JPEG 2
- Ставим галочку в окошке Progressive старых Интернет-браузеров или Optimized– для современных 3
- Сохраняем сжатое изображение, нажав последовательно кнопки Apply (Применить) и Save (Сохранить). После этого, Photoshop предложит указать папку и имя файла 4
Внимание!
Не сохраняйте оптимизированный для интернета снимок вместо
исходного файла - обратно его уже не улучшить!
Это самый простой способ оптимизации фотографий для интернета с использованием фотошоп. Есть ещё некоторые настройки и возможности, особенно полезные, когда нужно оптимизировать большое количество фотографий, например для интернет галереи... Но это уже отдельная тема. А пока скачивайте бесплатный видеоурок и смотрите сами, как просто уменьшить объём фотографии с помощью фотошоп!
ВИДЕО-УРОК: Оптимизация сжатия фотографий для интернета
продолжительность видео 3мин 56сек, 3,73Мб
Комментарии и советы по сжатию фото для интернета
1Размер изображения не более 800 Х 600 пикселей определяется самыми старыми мониторами ещё находящимися в эксплуатации. При таком размере снимка он "влезет" в экран целиком на любом мониторе. Рекомендуемый объём файла после сжатия мене 60-100 Кбайт. Кстати, все иллюстрации этого сайта сжаты способом описанным ниже и объём
большинства фотографий не превышает 80 Кбайт
2Качество сжатия фотографии (компрессии) удобно сначала установить на High (высокое), а потом немного "дожать файл" до нужного объёма используя движок в окне Quality (Качество) - 60% и ниже,
контролируя при этом качество и объём файла в окне просмотра.
Eсли на сжатом изображение начинают появляются заметные глазу артефакты (изображение начинает "рябить"),
то можно немного размыть картинку используя движок в окошке Blur (Размытие). Будьте осторожны - в большинстве случаев достаточно размытия 0,1-0,2
3Фотографы практически никогда не используют форматы GIF и PNG - это фоматы изображения для web-дизайна.
Фотографии сохранённые в GIF теряют очень много цветов, что будет сильно заметно на переходах цветов (остаётся не более 256 цветов и градаций). Зато в этом формате можно определить цвета, которые будут прозрачные, а также делать меняющиеся изображения – GIF-анимацию.
Формат PNG тоже позволяет сделать цвета прозрачными, но в зависимости от настроек потеря цветов менее заметна, чем при сохранении фотографии в GIF.
4Если вы поставили галочку в окошке Progressive - в этом случае, при загрузке фотографии в старом Интернет-браузере она будет появляться как бы слоями: посетитель сайта будет видеть вашу фотографию сразу, но в очень плохом качестве. Качество будет улучшаться по мере загрузки изображения, пока не загрузиться полностью. Современные браузеры эту опцию уже не поддерживают, поэтому смело можете поставить галочку Optimized